Columns are perfect for showcasing services, benefits, or links in a clean, structured layout.
Available for the Build, Grow and Coordinate plans on the Locable Marketing Platform
Each webpage is made up of building blocks—like Hero, Content Block, Columns, Simple Text, and various Embed feeds.
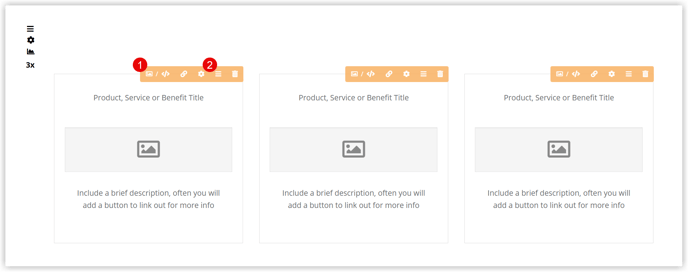
Columns are very versatile, ideal for featuring multiple ideas side-by-side, such as products, services, upcoming events, or community programs.
Customizing Columns
Once you add a Column block to your website, you can customize the specific details.
- Title: Give each column a descriptive title. This could be the name of a product, service, program, or benefit you're highlighting.
- Description: include a brief overview or supporting info. You can format this using the white editor toolbar to apply header styles, add bullet or numbered lists, or include linked text.
- Choose Your Column Layout: Click the 3x icon to the left of the column block to select how many columns appear in the row: Choose from 2, 3, or 4 columns depending on your content and layout preferences.
Add Visuals & Style

- Image or Media - Click the Image icon to upload or select an image from your Media Library. Or use the Embed tab to insert media like a YouTube video.
- Column Design Settings: Customize each column’s appearance, including background color and font color. Some advanced visual adjustments may require CSS—reach out to us if you need help!
💡 Tip: Reusing quality images across pages is perfectly fine—just make sure they’re relevant!
Organizing Your Columns

- Reorder Column Rows: To move an entire column row up or down on the page, hover over the three stacked lines to the left of the row. When the anchor icon appears, click and drag to reposition it.
-
Reorder Individual Columns: To move a single column left or right within a row, hover over the three stacked lines in the orange control panel. When the anchor icon appears, drag the column to reorder.
Add a Button
Each column can include a button to link to another page on your site or an external website. Click the 'chain link' icon to link a button:

Then choose Internal webpage (and choose from the dropdown of pages on your site) or External webpage (and add the full URL of the page you wish to route to). Then customize the button label (the words on the button). Learn more about creating linked buttons here.
Delete a Column
To remove a single column from a row, use the Delete option within the orange control panel.

Don’t Forget to Save!
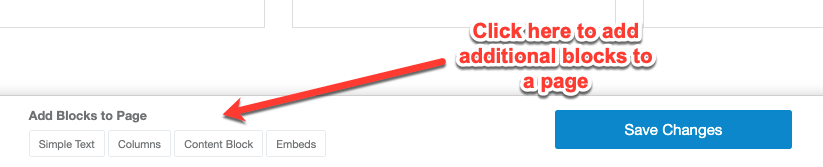
Changes do not save automatically. Be sure to click Save Changes on your webpage edits frequently while working.
NOTE: To add additional blocks to a page, click on any one of the desired blocks at the bottom of the page.

Advanced Notes
-
Column Height: Column height is standardized site-wide using CSS for consistency.
To maintain alignment, we recommend using images of the same dimensions in each column. If an image is larger than the height set, it will be cropped from the top and bottom so that the view is of the center part of the image. -
Button Colors: Button colors are also controlled by sitewide CSS. Let us know if you’d like to update your site’s button color scheme.

