How to Embed a Video or 3rd Party Widget/Embed Code on Your Website
Available for all plans on the Locable Marketing Platform
Embedding widgets enables you to add new functionality to your website.
When you add embed code (like from YouTube, Google Maps, or another third-party tool) to your website (whether it’s on a page, in a blog post, or elsewhere) you can’t just paste the raw code as-is.
That’s because your website uses responsive design, which automatically adjusts layouts for different screen sizes (desktop, tablet, phone). Standard embed codes often come with fixed widths or heights, which can break the layout or look awkward on smaller screens.
To fix this, you need to run the embed code through a responsive embed code generator. This tool reformats the code so that it scales correctly within your site’s responsive framework. In other words, it makes sure your video, map, or widget shrinks or expands smoothly, keeping everything clean and user-friendly no matter what device someone is using.
Adding Video Embeds in Locable - The Responsive Approach (3 Steps)
Adding video to your site is a great way to engage visitors in a more human and personal way. YouTube has become the standard for video hosting and is a great free option.
If you haven't already, you'll need to create a YouTube channel for your business and upload your video to the channel.
- Visit the video you want to embed and copy the YouTube URL link.
- Next, visit https://www.locable.com/responsive-youtube-embeds/ to get the responsive code.
- Simply paste the YouTube link and click Generate Embed Code then scroll down and copy the new code.

Now you can place the responsive video wherever you'd like using this Embed Code.
Adding Widgets or Other Embed Code
If you have other embed code, you can create responsive embed code to install by going to https://embedresponsively.com/.
Choose your media source and add the URL, then click 'Embed' to create the responsive embed code to add to your website:

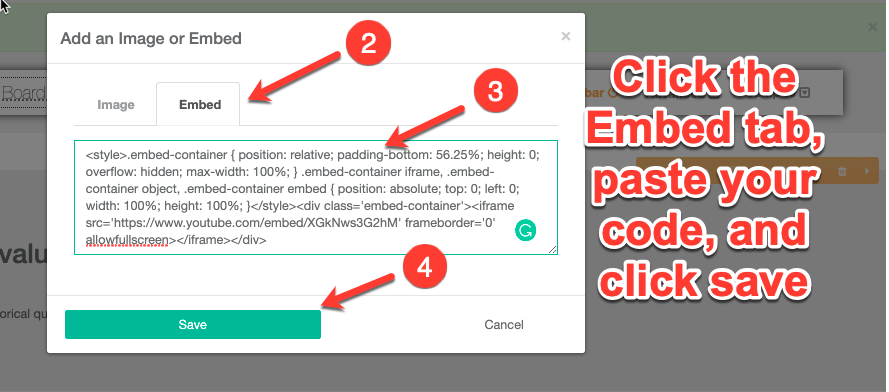
How to Add a Video to a Blog Post:

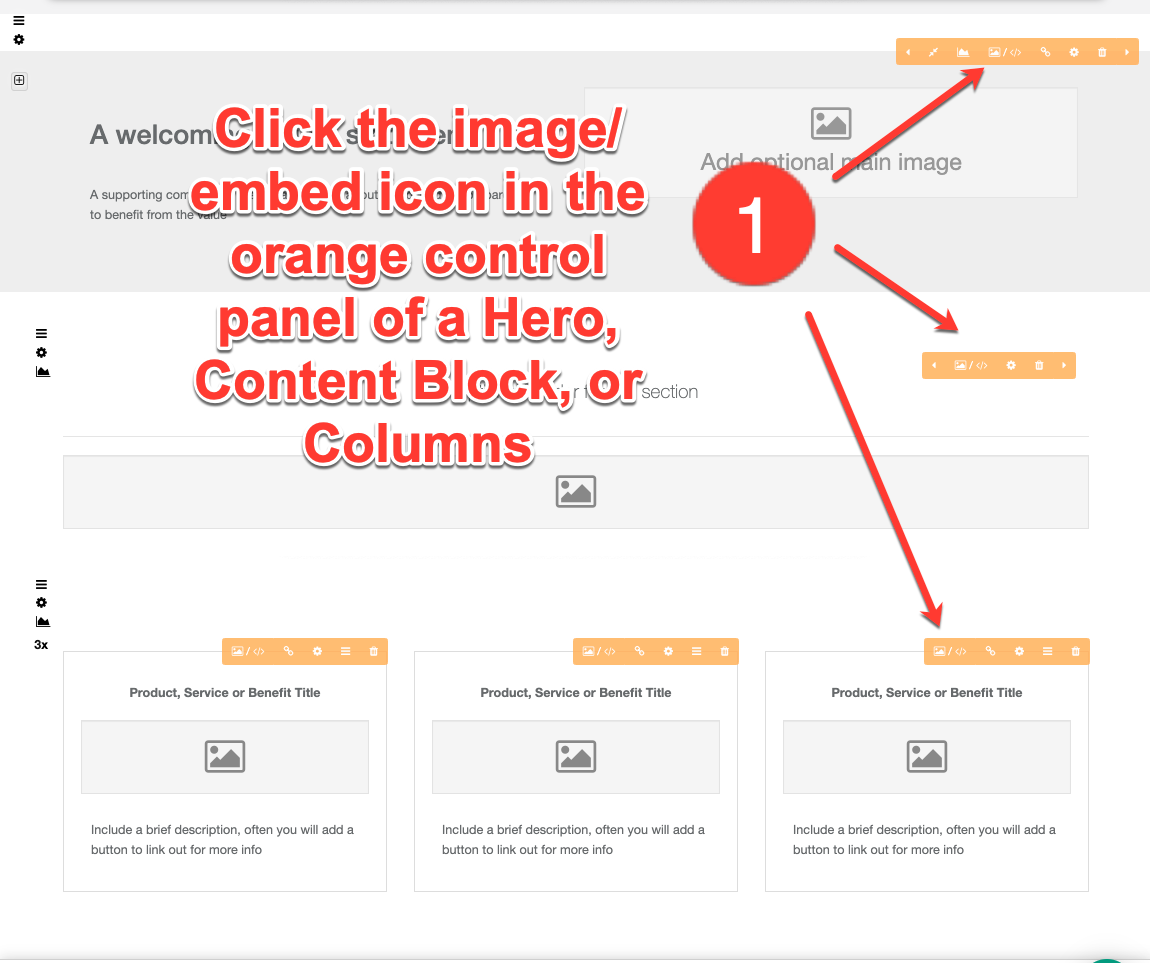
How to Add a Video to a Webpage:
Once you save, your video (or any other widget) is available on the front end of the site.
Adding YouTube Shorts to Your Website
YouTube has recently introduced a feature called "Shorts," enabling users to produce and share brief videos on their YouTube channels. The purpose of these videos is to offer concise and engaging content that can be conveniently consumed by mobile users.
The process to embed a YouTube Short on your website will be the same as a standard video, as outlined above, however, a YouTube Short does not need to be run through embedresponsively.com.
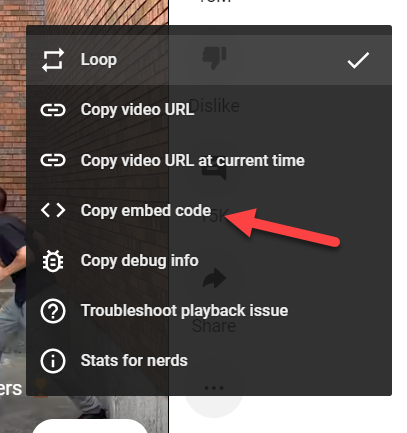
To get the proper embed code from a YouTube Short, you will need to right-click on the Short and then click 'Copy Embed Code'.

You will then add this embed code to a post or a webpage.
NOTE: Embedded YouTube Shorts video will not autoplay on your website. Instead, it will show a thumbnail with the Play button.
Ensuring Your Content with a Video Looks Good When Shared on Social Media
Every webpage and every post can have their OG:Image and OG:Descriptions set - this is an extra step but ensures Facebook and others display your content how you want it when shared.
When you use a video you should also set an OG:Image otherwise when your content is shared it may include an unrelated image or no image at all 😥
Your best option is to take a screenshot of your video and set that as the OG:Image
There are a number of ways to capture your screen. We use Snagit, but you can use Print Screen or other software. Alternatively, simply selecting a picture that reflects the video content is also a viable option.
Be sure to follow the instructions about Optimizing Your Images for Social Media before finishing.
![Locable Logo 3a3a3a Gray.png]](https://help.locable.com/hs-fs/hubfs/Locable%20Logo%203a3a3a%20Gray.png?height=50&name=Locable%20Logo%203a3a3a%20Gray.png)