Understanding Simple Text Blocks
Use Simple Text blocks to feature key messages, calls-to-action, quotes, or bold ideas in a clean, flexible format.
Available for the Build, Grow and Coordinate plans on the Locable Marketing Platform
Each page is comprised of one or more types of content: Hero, Content Block, Columns, Simple Text, and various Embed feeds.
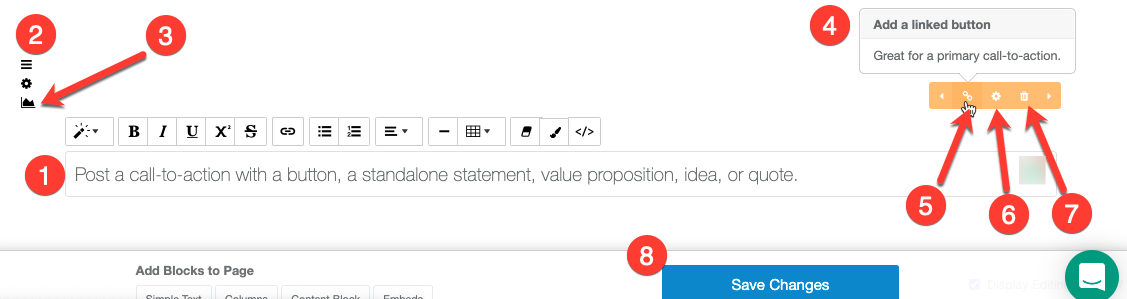
Simple Text blocks are most often used to highlight a call-to-action with a button, spotlight a quote, or create a standalone statement, value proposition, or idea.
With Simple Text blocks, the options include:
-
Description: Include a brief message/quote, etc. for your block.
-
NOTE: When you click to add the description to a column, you will see a white control panel giving you some additional options for formatting your text. You can adjust the style of the text (Header 1, Header 2, etc.), add a bulleted or number listed, and more.
-
-
Move Simple Text block up or down on the page: hover your mouse over the 3 lines to the left of your block until an anchor appears. Then you can click and drag your block up or down on the page.
-
Background Image - Include an image that will appear behind the description of your block. You can either upload a new image or browse images already uploaded.
-
What's what in the Orange Control Panel: When you hover your mouse over the icons in the orange control panel, a little popup will appear that details what that icon does.
-
Set up a button: Add a button to your block to direct visitors to another page on your site or an external site.
-
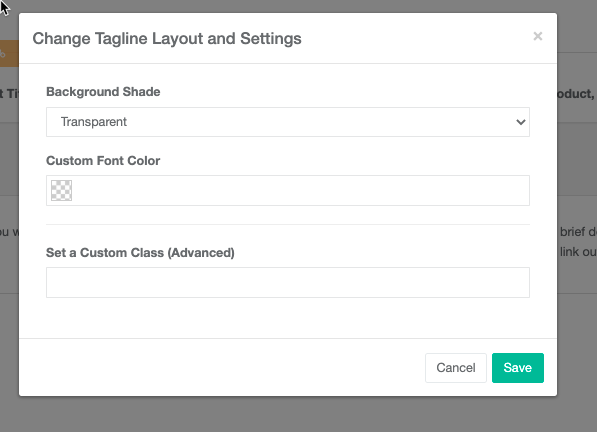
Settings for Simple Text: on this block, you can also change the background shade and text color as well as some other advanced settings that require CSS (see image below).
-
Delete your block: If you no longer wish to use a block, you can simply click the trash icon to remove it.
-
Save Changes: Changes on a page don't save automatically, so be sure to save changes as you go.
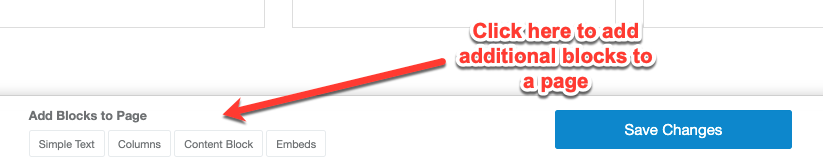
NOTE: To add additional blocks to a page, click on any one of the desired blocks at the bottom of the page.
Advanced Notes
We set colors of buttons in Simple Text Blocks (as well as Columns and the Hero) in the CSS and it is applied sitewide. If you'd like to change your button colors, please let us know and we can assist.
![Locable Logo 3a3a3a Gray.png]](https://help.locable.com/hs-fs/hubfs/Locable%20Logo%203a3a3a%20Gray.png?height=50&name=Locable%20Logo%203a3a3a%20Gray.png)