Understanding Hero Content Block Setting Options
The Hero content block is meant to allow you to spotlight a large image and welcoming message for visitors
Available for the Build, Grow and Coordinate plans on the Locable Marketing Platform
The hero image on your website is often the first visual element a visitor sees, acting like a virtual 'welcome mat. It sets the tone for your website and plays a key role in capturing visitors' attention, reflecting your brand's identity, and prompting further exploration of your site.
A well-chosen hero image attracts attention, creates a strong first impression, and encourages users to engage more with your content.
NOTE: We do NOT recommend using a photo with text on it. It's not helpful for SEO (i.e. ranking in Google) and the text in the photo could get cut off depending on the device someone views the site on (i.e. mobile or desktop), due to your website being mobile optimized.
Text in the image is also not ADA-compliant as it is unreadable by screen readers!
Most desktop screens are at least 1200px wide so hero images should be at least this wide as well - we can downscale them if needed but you can't upscale images without making them pixelated. See more about image sizes here.
Pro-Tip: It is recommended that you use images that are in landscape mode to ensure critical content is not out of view.
The Hero Block
The Hero content block has a number of settings and layout options. The hero can be a set image with or without text, or you can create a slideshow of images and text. For more information on creating a Hero Carousel (slideshow), click here.
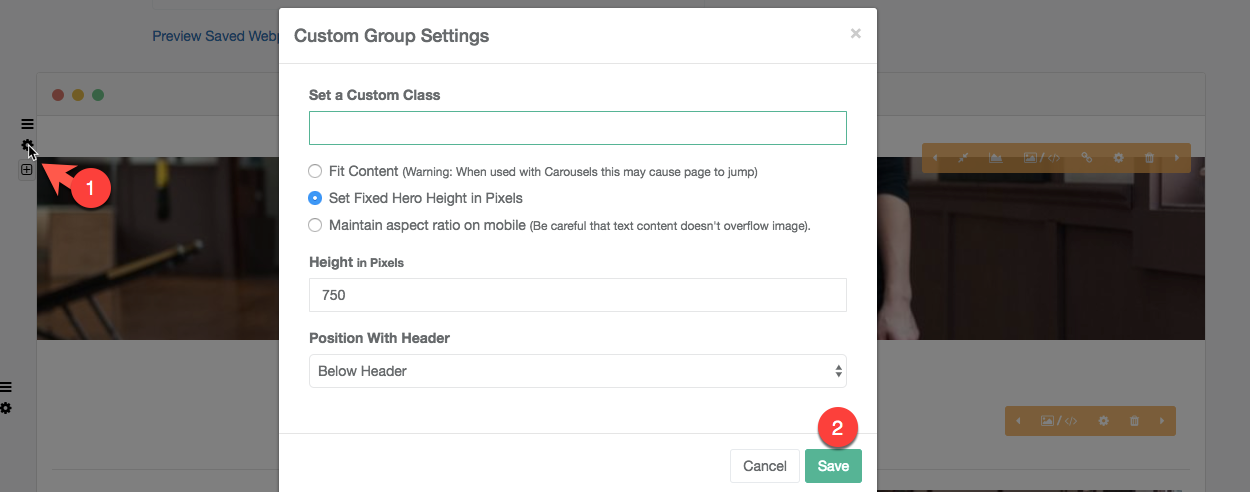
If you click on the cog/gear icon to the left of the hero, you can adjust a few settings that apply to the hero slides, whether you have one image or a carousel.

Most notably, you can set the height. There are 3 options available:
-
Fit Content (RECOMMENDED SETTING): This is the default and often the best option. It will fit the height of the text content. This isn't great for carousels since they auto-advance and can cause the content below on the page to jump as text varies from slide to slide. If the image is taller or there is little or no text you may want to use one of the next two options.
-
Set Fixed Hero Height in Pixels: This will fix the height regardless of the width of the viewer's screen. Keep in mind that this means it can be very tall on a mobile device.
-
Maintain aspect ratio: This option keeps the proportions of the image regardless of the screen size. This means on mobile devices the image can be very short. One risk is that some text may overflow the available space on mobile. If you'd like to maintain the aspect ratio, you can either use very little text to better fit mobile or you can ask us to help hide either the main title or subtitle on mobile.
General Hero Settings
The primary hero settings are managed using the orange toolbar at the top right of the slide.

Hover your mouse over each icon to see a description of that icon. Here are the options (listed from left to right):
-
The left arrow allows you to toggle the layout options to the left. The hero has 3 layout options that arrange the alignment of text and the hide/show of a foreground image.
-
The double arrow allows you to expand/contract the image to be full-width or bounded.
-
Set a background image using this first image icon. This is the large image in the hero and should be landscape orientation.
-
Set a foreground (inset) image or add an embed/video. You will need to choose a layout option that includes the foreground image in order to make this visible.
-
Add a button to link to a specific URL. The default for the button is left-aligned. If you would like it to be centered, please let us know at help@locable.com as this needs to be adjusted in the code.
-
Configure slide-specific settings like text background options, slide background color (if no background image), font color, and custom classes.
-
Delete the slide. This will only delete the specific slide you are actively viewing. If you have multiple slides set up, the other slides will not be deleted with this action.
-
The right arrow allows you to toggle the layout options to the right.
Advanced Note: We set the colors for the buttons in the Hero (as well as Columns and the Simple Text Block) in the CSS and it is applied sitewide. If you'd like to change your button colors, please let us know and we can adjust the code.
For inspiration on custom design elements that can be applied to Hero Blocks, check out our Design Lookbook.
![Locable Logo 3a3a3a Gray.png]](https://help.locable.com/hs-fs/hubfs/Locable%20Logo%203a3a3a%20Gray.png?height=50&name=Locable%20Logo%203a3a3a%20Gray.png)