How to Add CTA Zones to Your Website
Available for all plans on the Locable Marketing Platform
Once a CTA Zone is created, the zone can be embedded on pages of your website to display the CTAs that are associated with that zone. You can also add a CTA Zone to appear in the sidebar of your blog posts or even embed the CTA zone on a website not powered by Locable.
Embedding a CTA Zone on your webpage
If your website is powered by Locable, embedding a CTA zone is as straightforward as integrating any Locable feature—simply do so during your website's editing process.
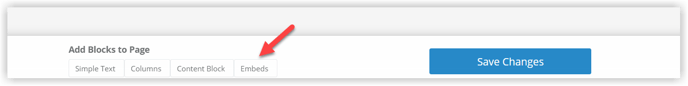
Click to add an Embed block to your page:

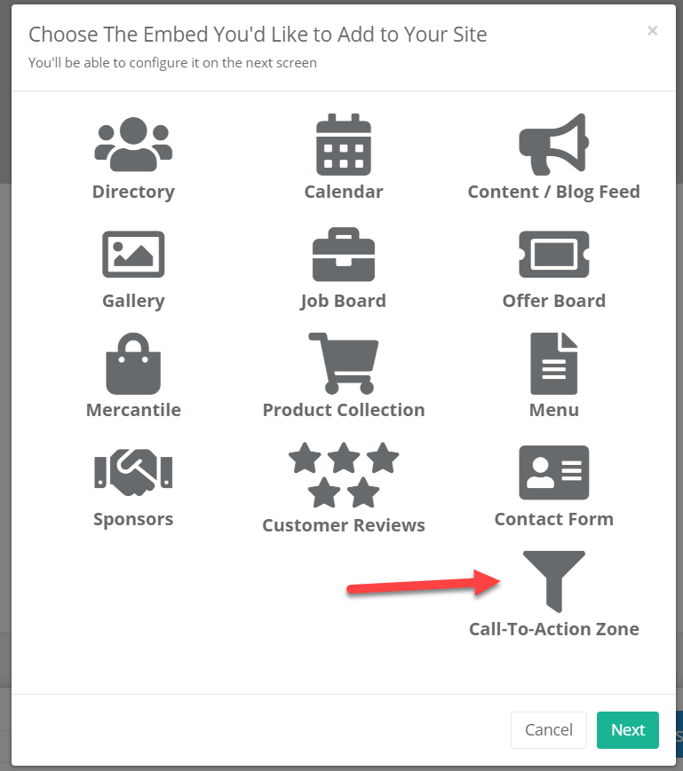
Select Call-To-Action Zone and then click 'Next' to choose which Zone to add.

Learn more about adding Locable Embeds to your website here.
Adding a CTA Zone to the Sidebar
You can add a CTA Zone to appear at the top of the sidebar of your blog posts. This way, when reading your published blog posts, your viewers will see the CTAs of your choice on the same page.
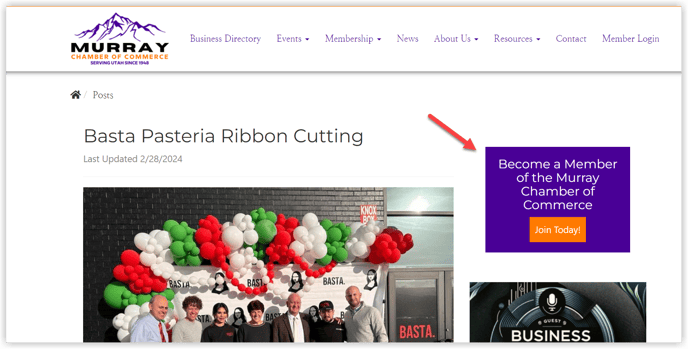
Here is an example of a CTA Zone appearing in the sidebar:

To add your CTA Zone to your sidebar, simply go to Website > Sidebars and choose the CTA Zone that you would like to appear here.

As with all zones, if the selected zone has more than one CTA associated with it, each time the page reloads the CTA displayed will be shuffled.
Embedding a CTA Zone on your 3rd party website
If your website is not powered by Locable, you can copy the embed code we create and paste it where you'd like it to appear. You can find your CTA Zone embed code by viewing the Zone Settings once it has been saved.

You'll need to copy the embed Tag and add it to any and all locations on your website where you'd like this zone and its associated CTAs to appear.
The Script Embed Tag is strongly recommended for 3rd party websites to provide maximum flexibility but some platforms only support iframes.
Learn about creating and managing CTA Zones
![Locable Logo 3a3a3a Gray.png]](https://help.locable.com/hs-fs/hubfs/Locable%20Logo%203a3a3a%20Gray.png?height=50&name=Locable%20Logo%203a3a3a%20Gray.png)