Understanding Universal Embeds including Sitewide Subscribe to Email Opt-in Forms
Available on the Locable Publishing Platform
You should already be familiar with the embed feature you can find on articles and pages one-by-one. These are great for custom content such as videos, maps, and the like.
Universal Embeds allows you to define embedded content to appear across the site in various incarnations including:
- all articles
- all events
- the header (near the top) of every page
- the footer of every page on your site
- and on the Homepage itself.
The primary use case is adding an email opt-in call-to-action though you're by no way limited to email opt-ins and can use it to highlight any number of essential topics.
Using the Universal Embed (limited to Site Admins)
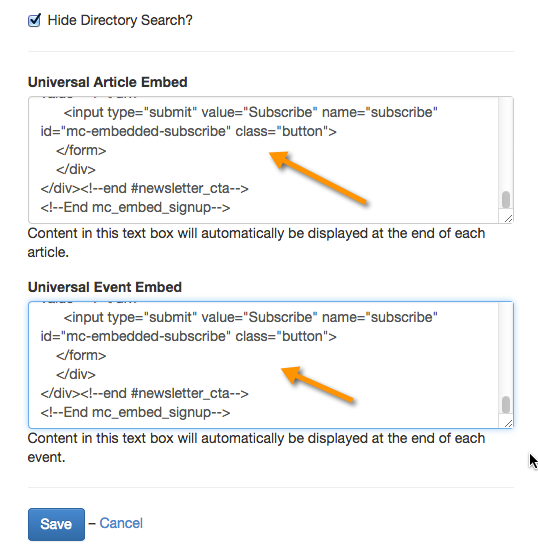
Step 1 - Click Settings > General > Universal Embeds tab
Step 2 - Paste your embed code(s) in the appropriate sections - in the example below I've used the same code to appear on both events and articles.
Step 3 (Homepage embed only) - Decide where on your homepage to have the embed appear and add an optional label by visiting Settings > Homepage to adjust the Options and Order tabs.
NOTE: You can embed more than 1 item though avoid adding too much bloat and I'd suggest separating each embed with <hr> which will add a line break and horizontal rule.

Where will the embeds appear?
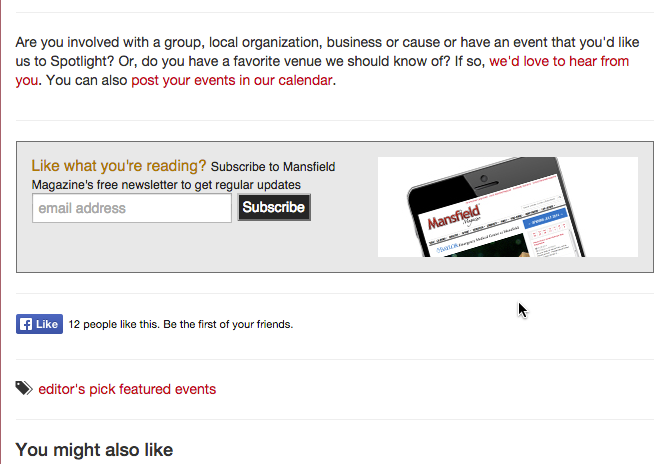
Universal Article Embeds will appear below the article-specific content and below article-specific embeds but above the Facebook Like Button and comments.

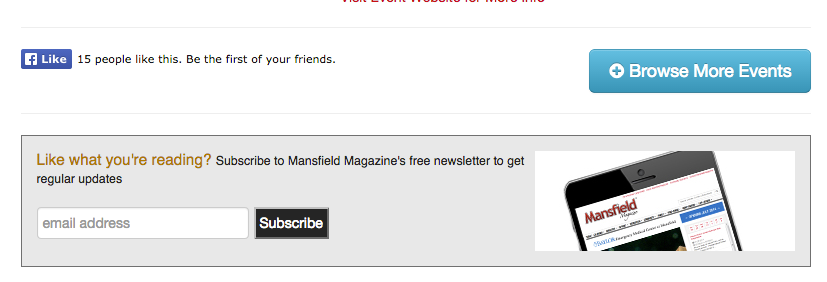
Universal Event Embeds will appear below all event content.

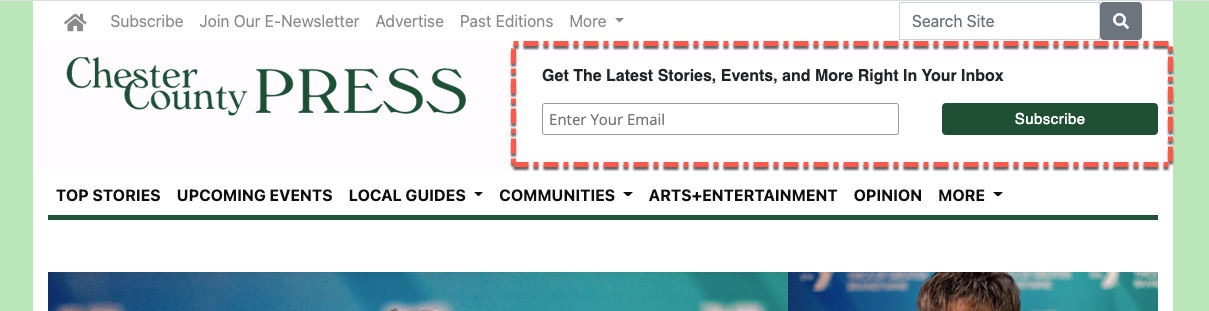
Universal Header Embeds will appear to the right of your logo on desktop and will stack below it on mobile.

![Locable Logo 3a3a3a Gray.png]](https://help.locable.com/hs-fs/hubfs/Locable%20Logo%203a3a3a%20Gray.png?height=50&name=Locable%20Logo%203a3a3a%20Gray.png)