Available on the Locable Publishing Platform
All images should be .jpg or .png in RGB format (no CMYK), be less than 5MB, and contain no special characters (+, /, !, etc.).
When you upload an image, we automatically process each image to optimize it for the web as well as generate smaller versions for various placements on your site. All resizing for these placements will happen automatically and will be cropped around the center of the image so the image should be centered around your desired focal point and text should be limited, especially around the edges. We try to maintain the aspect ratio of either 4:3 (or 16:9 for headers and hero images) wherever possible.
Article Main Image
For the main image on articles, we recommend uploading landscape-oriented images at least 2000px wide. In addition to the article page, the main image will be used in the following locations:
- In the carousel/slider image on the home page (see Managing the Homepage for more information on how to add your article to the Carousel)
- As the preview image wherever an article snippet is shown (homepage, archive pages, listing articles, etc.)
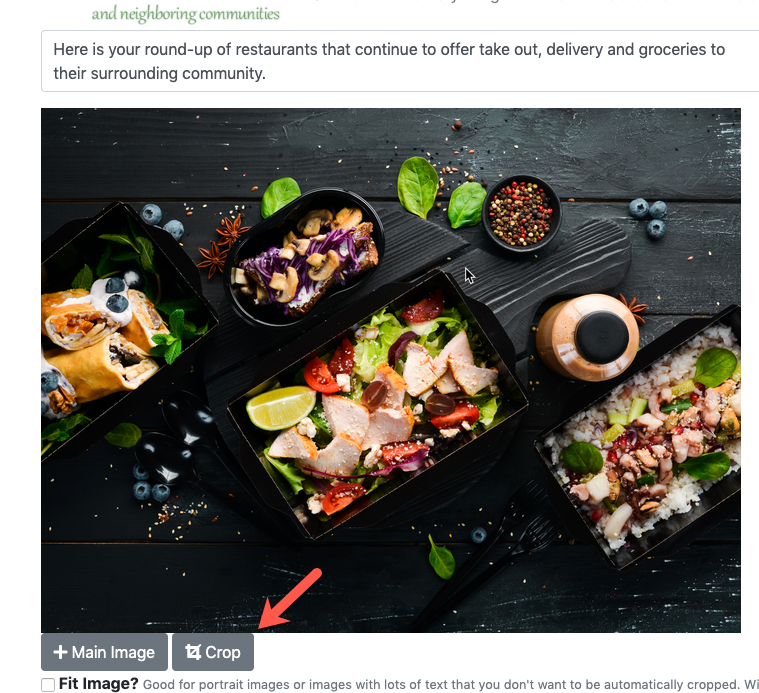
After uploading a main image to the website, you will have the option of cropping the image (the crop button will appear after the image is selected). Again, it is best to use an image that has a landscape orientation as a portrait image will be difficult to crop appropriately.
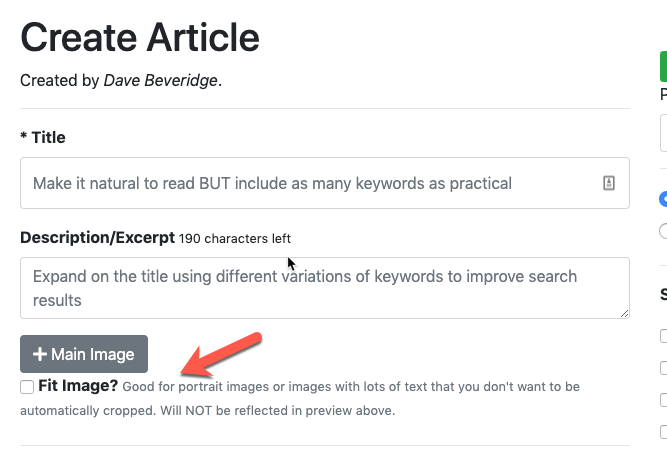
For portrait images, you have two options:
- Choose the Fit Image option which will add padding around the image so that nothing gets cropped off
- Upload a custom image that adds padding or other designs to the portrait image turning it into a landscape-oriented image before uploading


You should always include a Main Image on Articles as this will be used as the Facebook share image.
Inline Article Images
In addition to the main image, you can also insert images into the body of the article. You have 3 sizing options for inline images:
Default: Will scale the image to take up about one-third of the viewport. It can then be floated to the left or right of the text or centered if desired. An image of at least 400px wide is recommended.
Full-width: Will scale the image to take up the full width of the viewport. An image of at least 650px wide is recommended.
Original: Will use the actual dimensions of the image. If you choose to use this setting ensure it's been cropped to the exact pixel dimensions you're seeking prior to uploading the image to your site. If the image is larger than the viewport then it may overflow the page/sidebar.
Other Image Sizes - Actual sizes will vary based on viewport
Site Logo - Recommend 350px wide x 100px tall but will show logo with actual dimensions so ensure it's been cropped to the exact pixel dimensions you're seeking prior to uploading
Featured Event Snippet - Scaled to 600x400px (full image will be shown on event page)
Cover image (ITI settings): 300x390px
Non-Featured Event Snippet - Scaled to 300x200px (full image will be shown on event page)
Gallery Image - Scaled to fit (i.e. will not crop) 1000x600px
Business Listing Logo - Scaled to fit (i.e. will not crop) 175px x175px
Business Listing Hero - Scaled to 1110x300px
Offers - Scaled to fit (i.e. will not crop) 400x225px
Calendar/Directory/Guide Hero's - Scaled to 1110x500px
Giveaway - The max size is 1110px wide with a variable height. It will scale down on smaller devices.
For Banner Ad sizes and placements, click here.
