Available on the Locable Publishing Platform
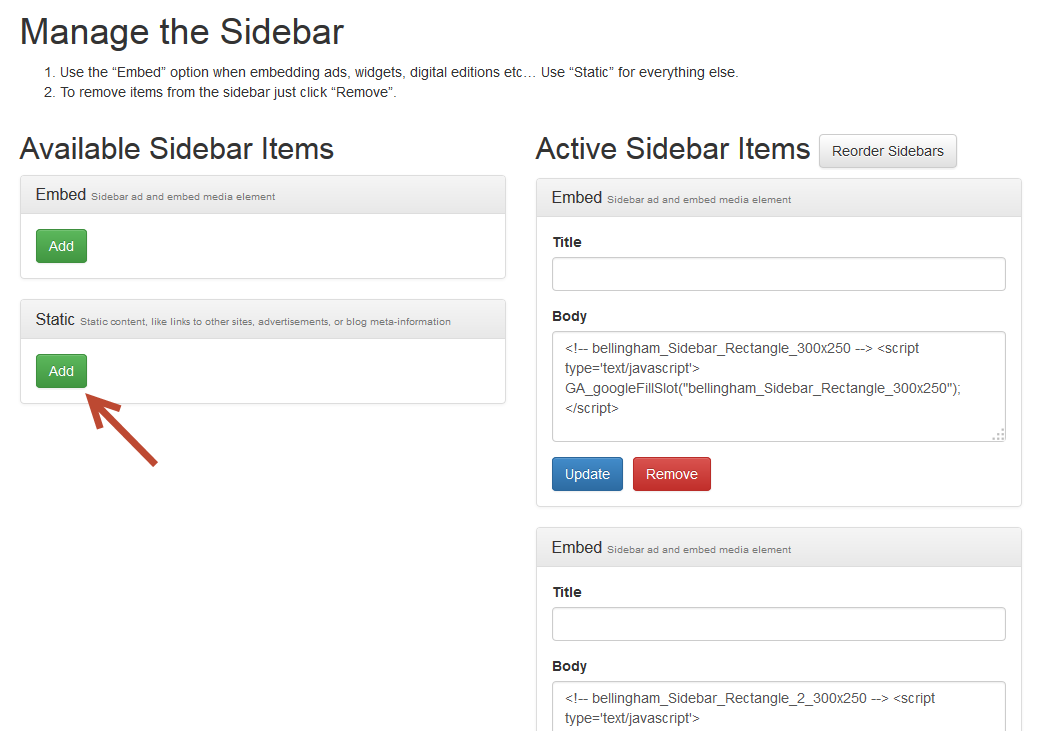
To add an image with a link to your sidebar, login and then go to Manage Content > Customize Sidebar from the main menu.
Next choose a static sidebar item by clicking the add button on the left hand side of the page.

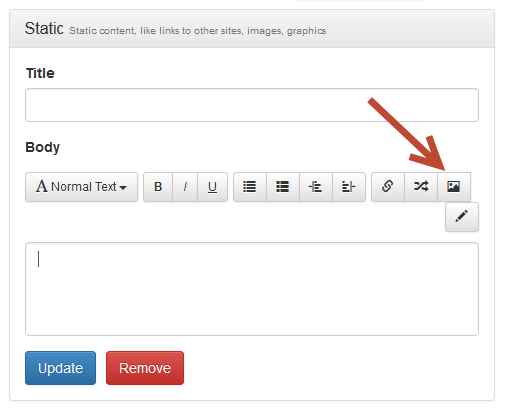
Next, click the insert image button to add an image to the body of the sidebar (make sure to place the cursor in the body of the sidebar first as shown).

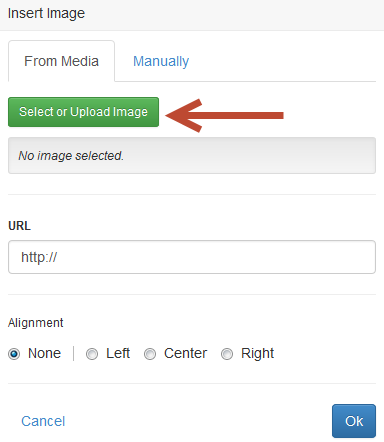
Then click "Select or Upload Image".

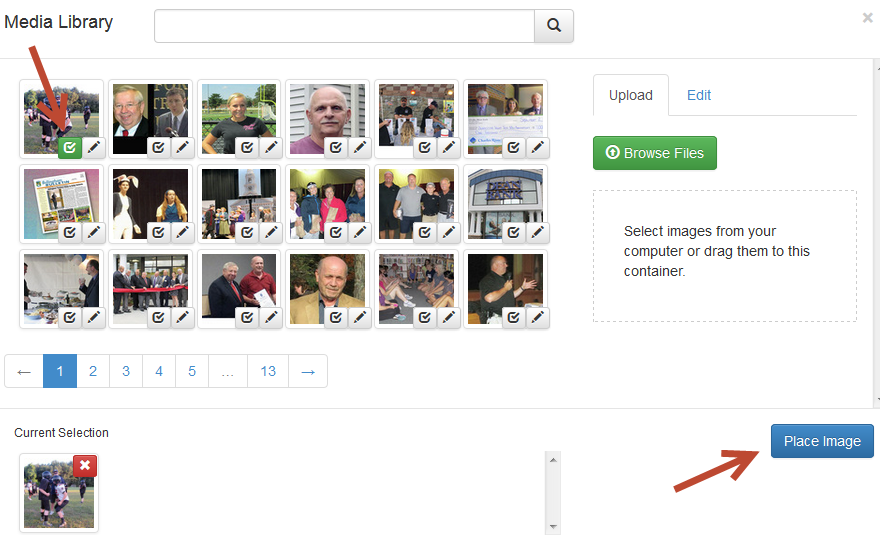
From here you can select an existing image or add a new image. Once you have found the image you'd like to insert, select it by clicking the check box and then clicking "Place Image" as shown below.

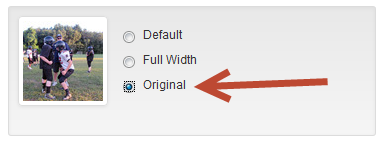
Next select the size. You have 3 options:
- Default - The default size is roughly 1/3 the width of the content area and is automatically created for you when you upload the original photo.
- Full Width - This size is also automatically created when you upload the original photo and will span the full width of the content area
- Original - Will insert the image at it's original size. This is the option you will want to use for the sidebar and should be 300px wide.

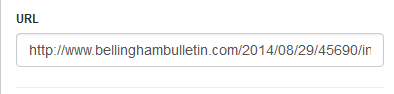
To add the link, copy the URL of the page you would like to link to, for example http://www.bellinghambulletin.com/2014/08/29/45690/in-the-september-2014-issue and paste it in the URL field as shown below.

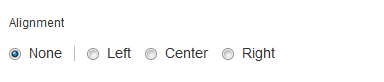
Lastly, you have the option of choosing alignment. If you are using a 300px wide image you can leave it selected as "None". Otherwise, you can select whichever option you choose.

Click "Ok" and then make sure to hit "Update" on the sidebar item to save your changes.